As I’ve announced in my blog post of last week, I will go on with the most important part of a vocabulary trainer this time: the vocabulary training itself.
Last week there was a funny event by Microsoft here in Munich (Germany): a Windows 8 Hackathon for App Development.
This was a very good opportunity to ask some questions to competent Microsoft developers and get forward with this app project.
Past week I implemented the vocabulary training:
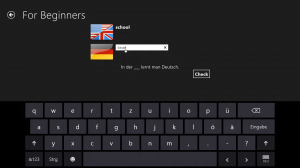
After the user clicked on a lesson a word for translation together with the mentioned info text is shown.
If the user has a tablet PC without a keyboard a virtual keyboard is displayed automatically after the text field got focus:
By clicking on the check button the app shows a message whether the entered translation is correct
or wrong:
Finally, after the lesson has been finished, the user sees how many words were correct and how many were wrong (looks like my German would be quite good already ![]() ):
):
Now the added words can be trained, but while working on that I got already several ideas for enhancements: e. g. it would be possible to let the user choose in which direction the translation should be trained. Also adding a words card game, similar to the one in the old vocabulary trainer version, would probably be a nice feature.
So there is enough left to do, but first there are still other interface things that needs to be added or improved. I got some good ideas also from the Microsoft guys last weeks.
Next week I’ll be at the IDF in San Francisco.
So stay tuned for my next post in two weeks again on Monday!
This post is also available in Deutsch.





Pingback: Intel’s Ultimate Coder Challenge: Week 4