In meinem Artikel von letzter Woche schrieb ich über die vorbereitenden Arbeiten, die erforderlich waren, um meinen Vokabel-Trainer in eine App im Metro-Stil – oh, ich meine moderner UI-Stil oder Windows-8-Stil oder wie auch immer das nun genannt werden soll  – für Windows 8 zu verwandeln.
– für Windows 8 zu verwandeln.
Dieses Mal werden wir etwas richtige Funktionalität zu der App hinzufügen.
Aber bevor ich damit beginnen, möchte ich über ein neues Problem sprechen, auf welches ich während der Entwicklung stieß. Plötzlich startete das Visual Studio nicht mehr und zeigte folgende Fehlermeldung:

Er teilte mir mit:
The procedure entry point _Atomic_fetch_sub_4 could not be located in the dynamic link library C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE\devenv.exe.
Wie bitte?
Eine immer noch laufende Instanz des Visual Studios funktionierte einwandfrei, aber ich konnte keine neue starten!
Die einzige Sache (neben der Entwicklung), die ich seit dem letzten Neustart gemacht habe, war die Installation einiger Windows-Live-Apps (um den Windows Live Writer zu bekommen). Ich suchte im Internet und, tatsächlich, das war das Problem. Offenbar gab es einige Inkompatibilitäten zwischen diesem und der installierten Version des Visual Studios. Aber, glücklicherweise, gab es bereits einen Bug-Fix von Microsoft.
Solche Sachen kosten immer Zeit, aber was soll’s, alles ist noch beta. 
Gut, nun machen wir mit der App weiter.
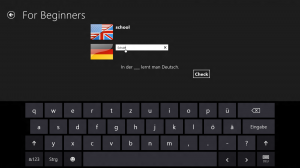
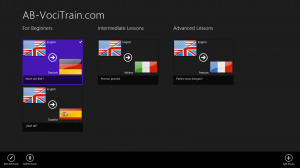
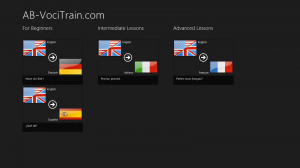
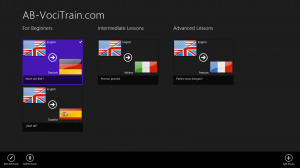
Am Ende meines letzten Artikels machte ich die Lektionen auswählbar und fügte die App-Bar hinzu:

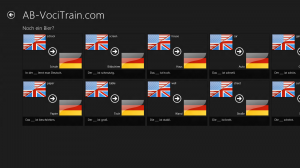
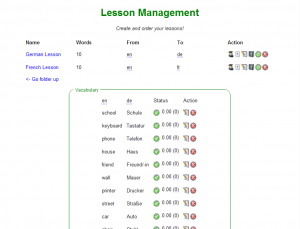
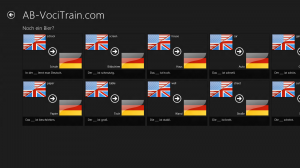
Als nächster Schritt benötigt die Schaltfläche “Wörterbuch ändern” etwas Funktionalität. Dazu habe ich eine neue Seite erstellt, auf welcher jedes Wort des Wörterbuchs einer Lektion wieder in einem Grid, um im UI-Design zu bleiben, angezeigt wird:

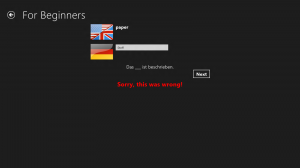
Sie sehen, dass nicht nur die Wörter in beiden Sprache angezeigt werden, sondern auch ein kurzer Info-Test für jedes Wort. Wird ein neues Wort dem Wörterbuch hinzugefügt, kann der Benutzer so einen Info-Text eingeben, um einen Hinweis für die Übersetzung zu liefern. Im Beispiel habe ich diesen genutzt, um das Wort in den Kontext eines Satzes zu setzen. Dies in eine Hilfestellung für Anfänger und sollte auch den Lernerfolg erhöhen.
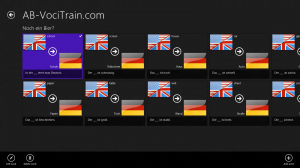
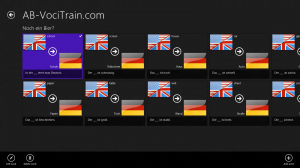
Um die Möglichkeit zu haben Wörter zu ändern oder zu löschen, können Wörter genauso wie die Lektionen auf der vorangegangenen Ansicht ausgewählt werden, was wieder eine App-Bar hervor bringt:

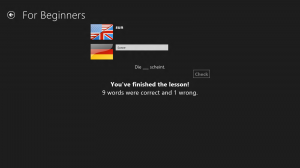
Nun kann der Benutzer ein bestehendes Wort ändern oder ein neues hinzufügen:

Zu diesem Zeitpunkt können bereits Wörter zu dem Wörterbuch hinzugefügt und somit Lektionen erstellt werden. Aber der wichtigste Teil fehlt noch: Das richtige Vokabel-Training.
Darum werde ich mich nächste Woche kümmern.
Lesen Sie also nächsten Montag weiter!
![]()